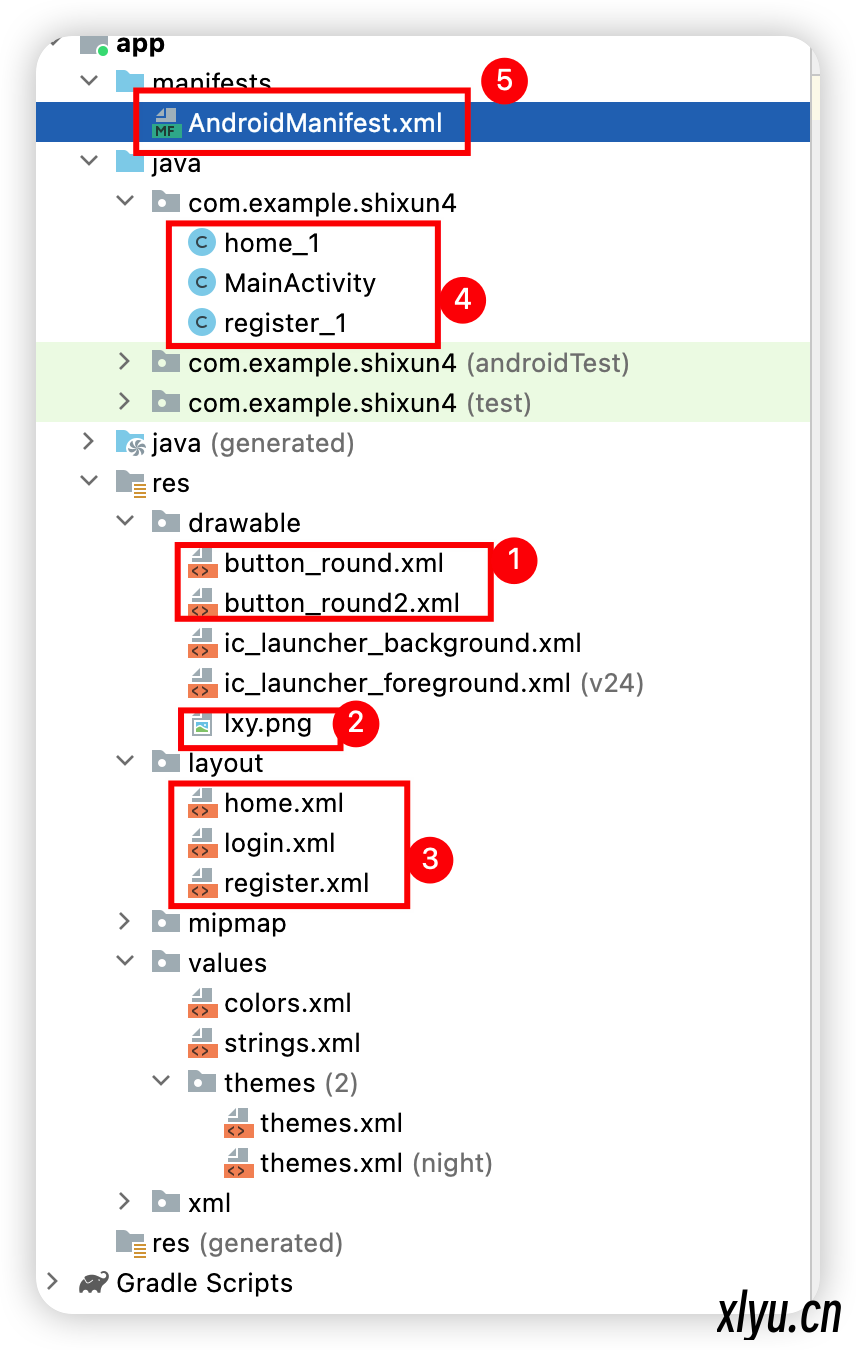
代码结构
本次项目需要添加的“代码块”如下 👇
layout部分
login(登录页面)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|bottom">
<ImageView
android:layout_marginTop="100dp"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@drawable/lxy"
android:scaleType="centerCrop"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="灵心云·登录"
android:textSize="20dp"
android:gravity="center" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp">
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="请输入用户名"
android:textSize="18dp"
android:background="@drawable/button_round"
android:padding="10dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="输入用户密码"
android:textSize="18dp"
android:password="true"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
tools:ignore="Deprecated" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/bt1"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="30dp"
android:layout_marginRight="15dp"/>
<Button
android:id="@+id/bt2"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="注册"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="10dp"
android:layout_marginRight="30dp"/>
</LinearLayout>
</LinearLayout>register(注册页面)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|bottom">
<ImageView
android:layout_marginTop="100dp"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@drawable/lxy"
android:scaleType="centerCrop"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="灵心云·注册"
android:textSize="20dp"
android:gravity="center" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp">
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="请输入用户名"
android:textSize="18dp"
android:background="@drawable/button_round"
android:padding="10dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="输入用户密码"
android:textSize="18dp"
android:password="true"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
tools:ignore="Deprecated" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="再次输入密码"
android:textSize="18dp"
android:password="true"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
tools:ignore="Deprecated" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="输入邮箱地址"
android:textSize="18dp"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/bt4"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="立即注册"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="30dp"
android:layout_marginRight="15dp"/>
<Button
android:id="@+id/bt5"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="返回登录"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="10dp"
android:layout_marginRight="30dp"/>
</LinearLayout>
</LinearLayout>home(首页)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是首页"
android:textSize="100dp"/>
</LinearLayout>drawable部分
lxy.png
用于装饰的图片,自己随便加一张
button_round
button_round2
main部分
这里作者是自己全部粘贴过来了,代码中我已经做了相关注释,可以自己慢慢打,注意多用快捷键
MainActivity
给登录页面(login)加一个判断
home_1
register_1
AndroidManifest部分
添加注册
到这里基本上就OK了。如果你是Android studio,可能需要进行下面的配置
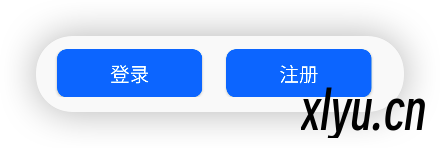
如果你的登录/注册不是下面这个样子,你需要vaues->themes

替换代码 👇
替换位置👇