前言
我们平时在开设网站后,不免会有图片插入的地方,而网络文章又不像本地的word。虽然也不乏存在免费的图床,但终归还是自己的用起舒服,那这里我们就借用lsky提供的开源图床(2.1版本)来搭建
示例

项目准备
1. 注意事项
有一台服务器
有一定逻辑能力(方便你修改配置)2. 项目文件
我自己用的是2.1,所以我这里就为大家下载好了,点击下方链接即可(其他版本可以留言或者自己去下载)
3. 相关链接
{cat_tips_user color="#2F2F4E"}**[项目文档](https://docs.lsky.pro/docs/free/v2/)**
**[官网](https://www.lsky.pro)**
{/cat_tips_user}
步骤
网站环境准备
这里我们还是以宝塔来操作数据库版本
Mysql 5.7+
PHP配置
使用版本
8.1
PHP配置
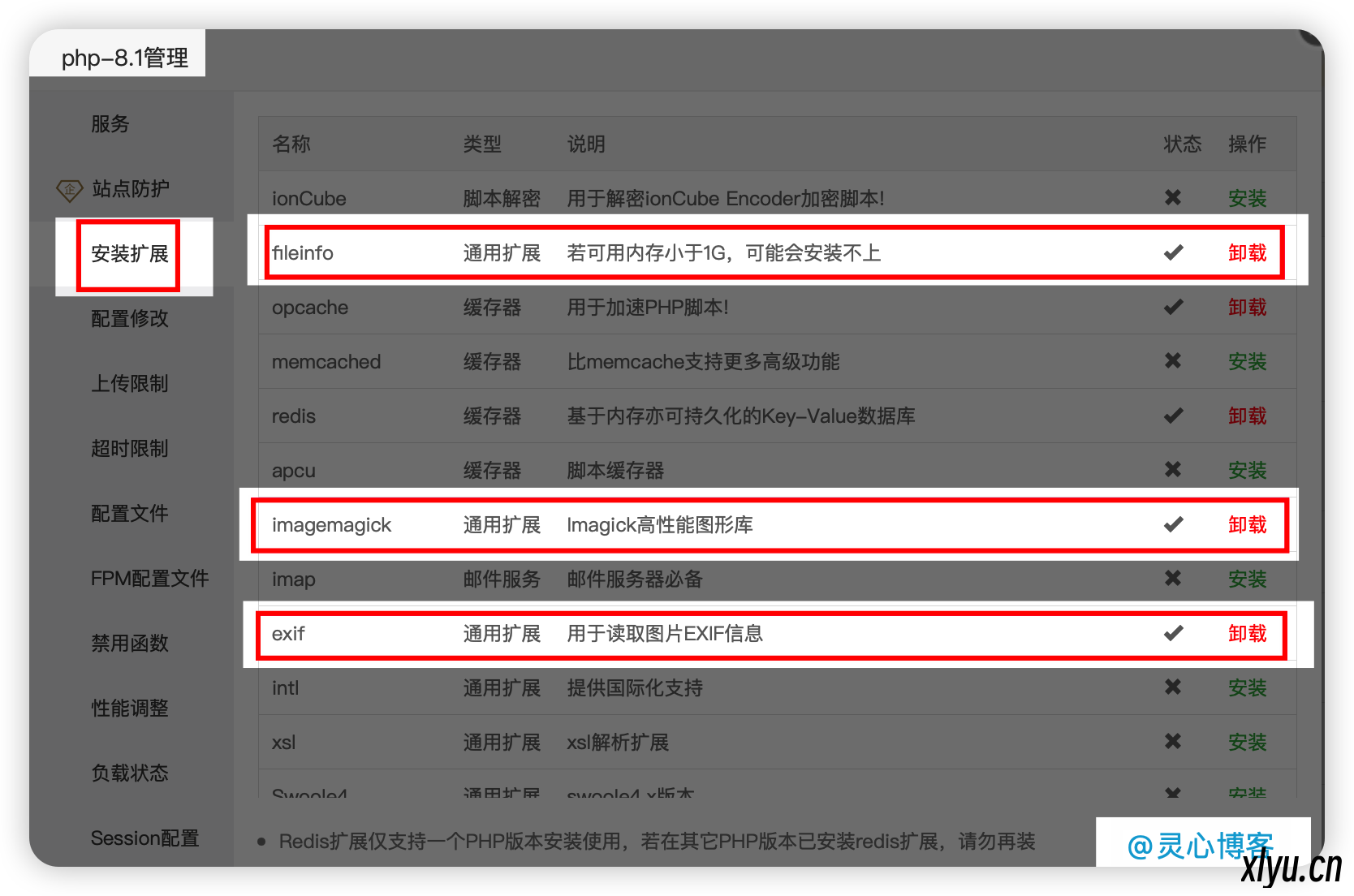
1.安装扩展
软件商店--PHP8.1设置--安装扩展

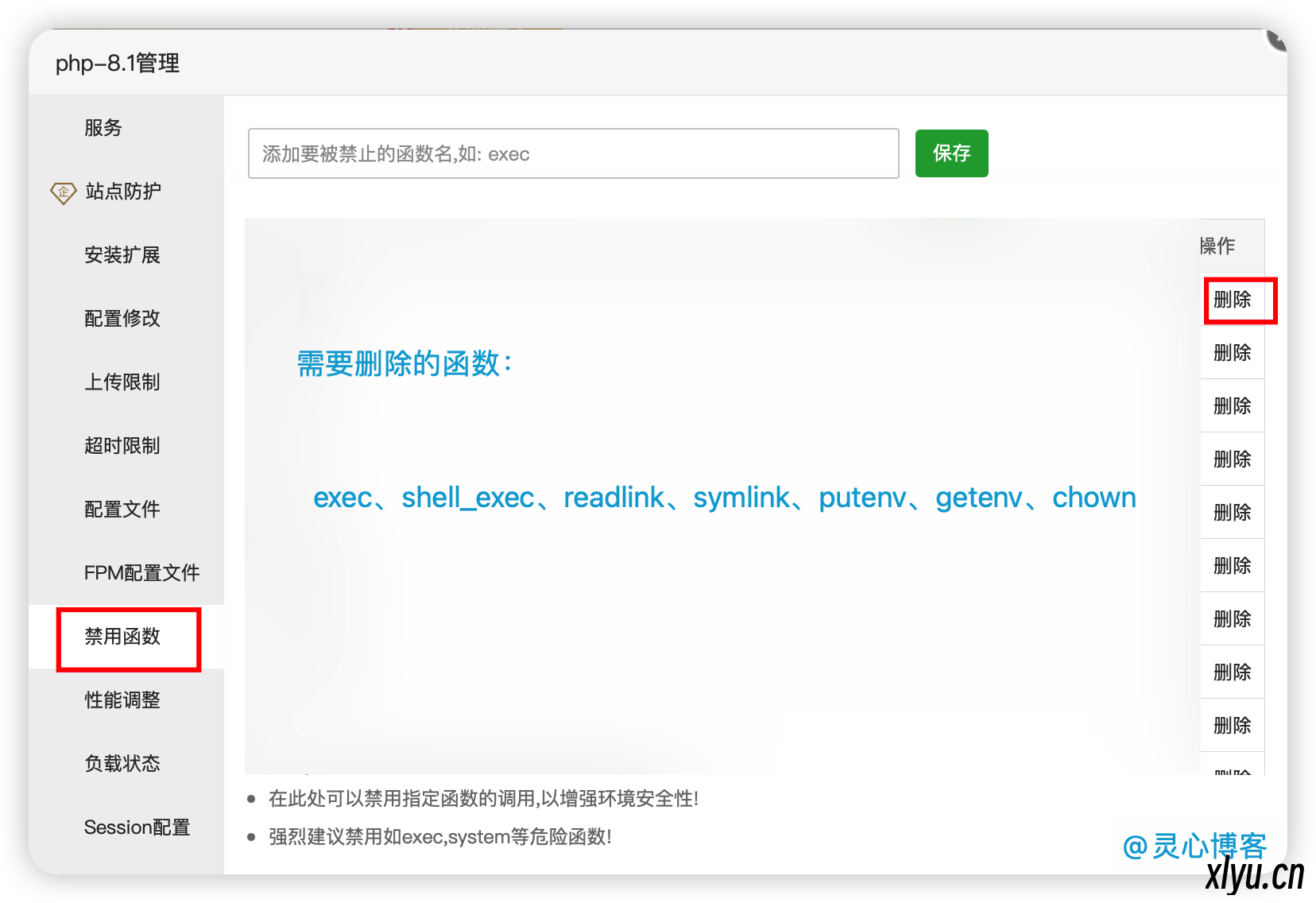
2.“开放”禁用函数
execshell_execreadlinksymlinkputenvgetenvchown

到这里我们网站的一些基础准备工作就完成了
开始搭建
上传图床文件
上传前面下载的项目文件,如果你没下载,也可以点击下方的链接下载
伪静态
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}网站运行目录
public
到这里你就可以点击你的域名开始安装了,有问题也可以留言哦~
问题
css等无法正确加载【http和https同时存在】
由于我之前一直是用http,后面由于一些原因就开始混着用,就导致css、js什么的加载有点儿问题。如果你也遇到这个问题,可以看下面的步骤👇
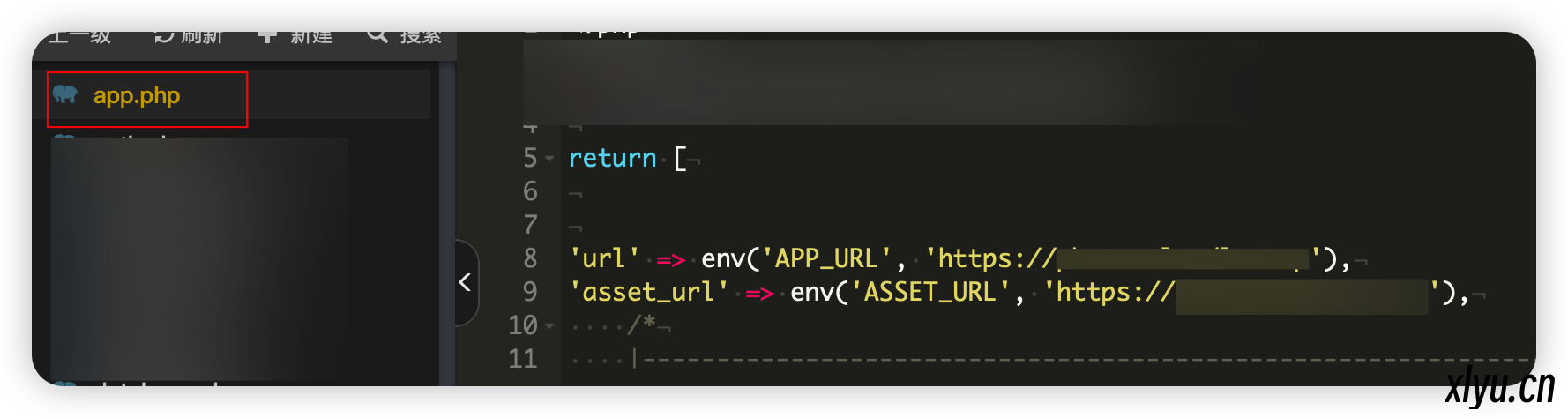
1.修改:图床网站目录/config/app.php
这里我是修改了的,你要自己找一下对应的,来修改
'url' => env('APP_URL', 'https://xxxxxx'),
'asset_url' => env('ASSET_URL', 'https://xxxxxx'),
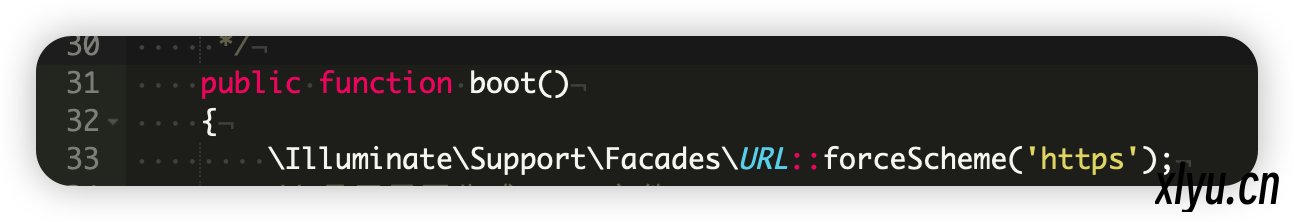
2.修改:图床目录/app/Providers/AppServiceProvider.php
在33行👇
\Illuminate\Support\Facades\URL::forceScheme('https');
其他问题
点击这里👈
