Android中自定义xml文件给Spinner下拉框赋值并获取下拉选中的值
分类:
技术
简介:示例实现代码array「values」<?xml version="1.0" encoding="utf 8"?>
<resources>
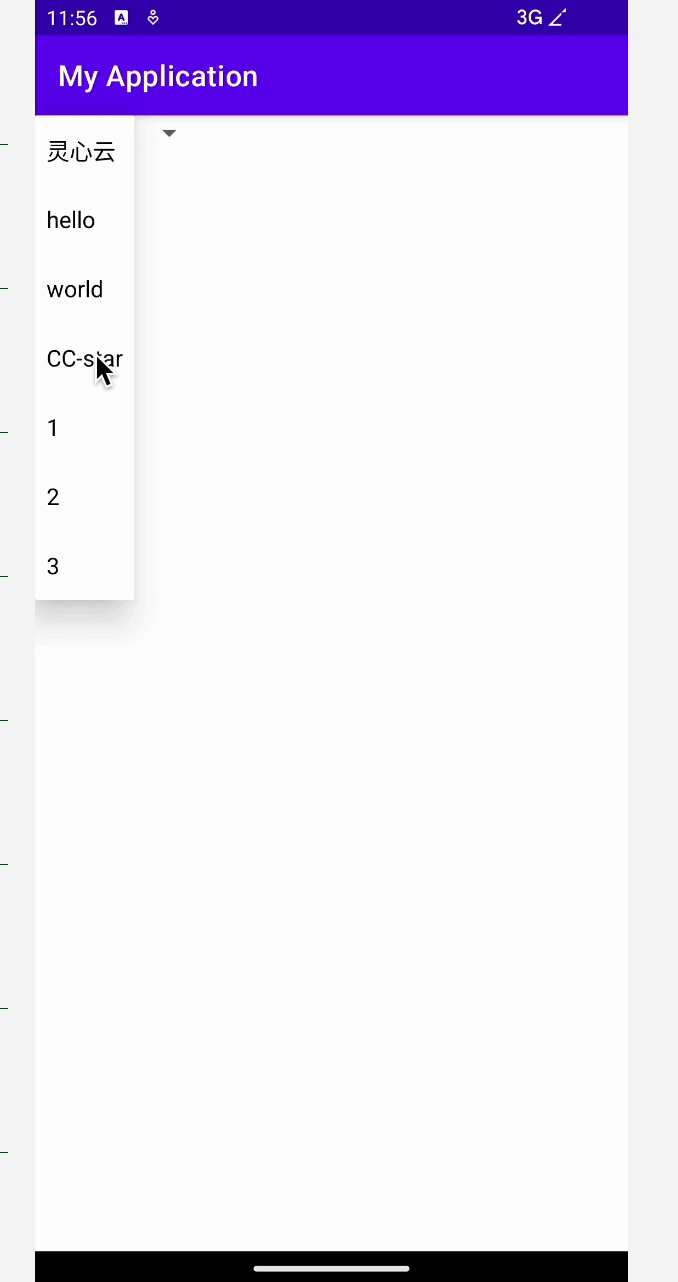
<string array name="lxy">
<item>灵心云</item>
<item>hello</item>
<item>world</item>
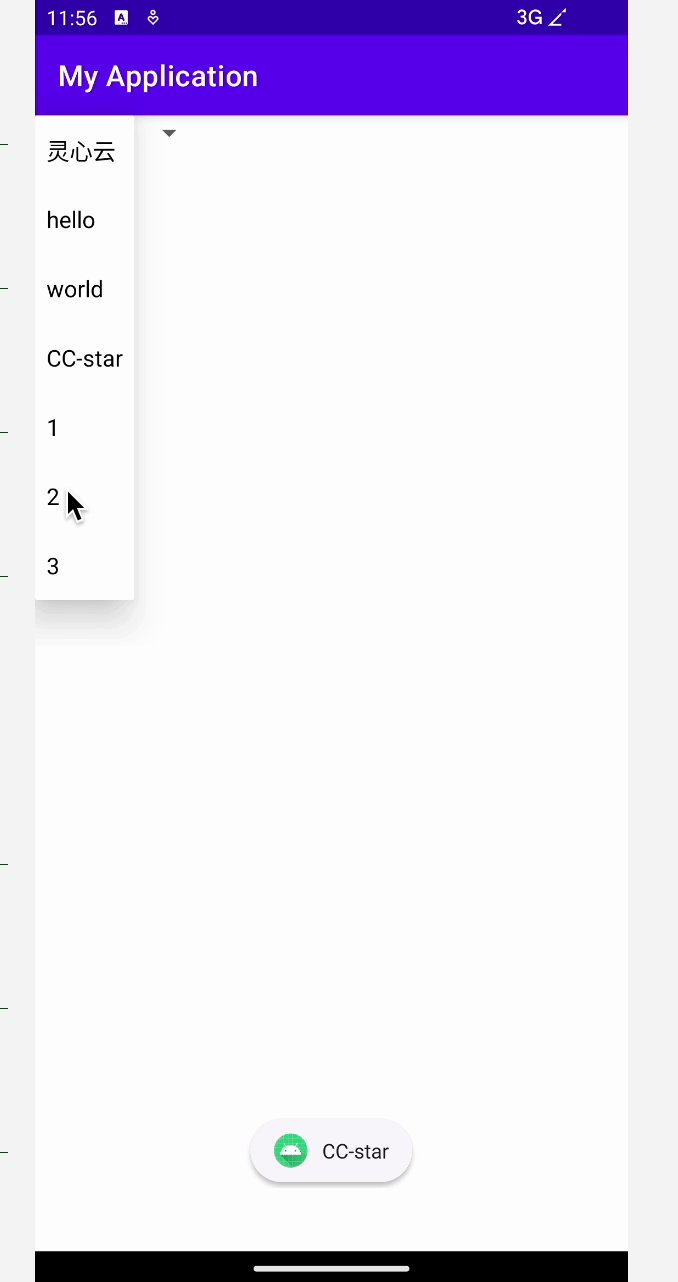
<item>CC star</item>
<item>1</item>
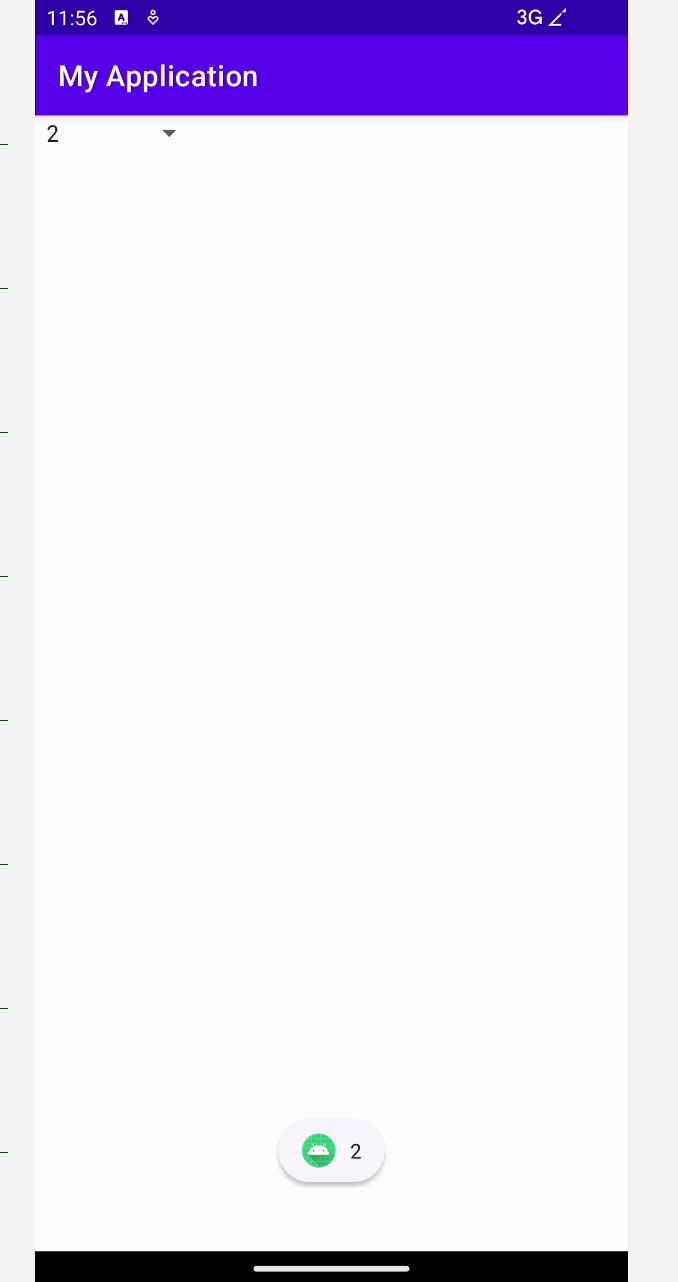
<item>2</item>
<item>3</item>
</string array>
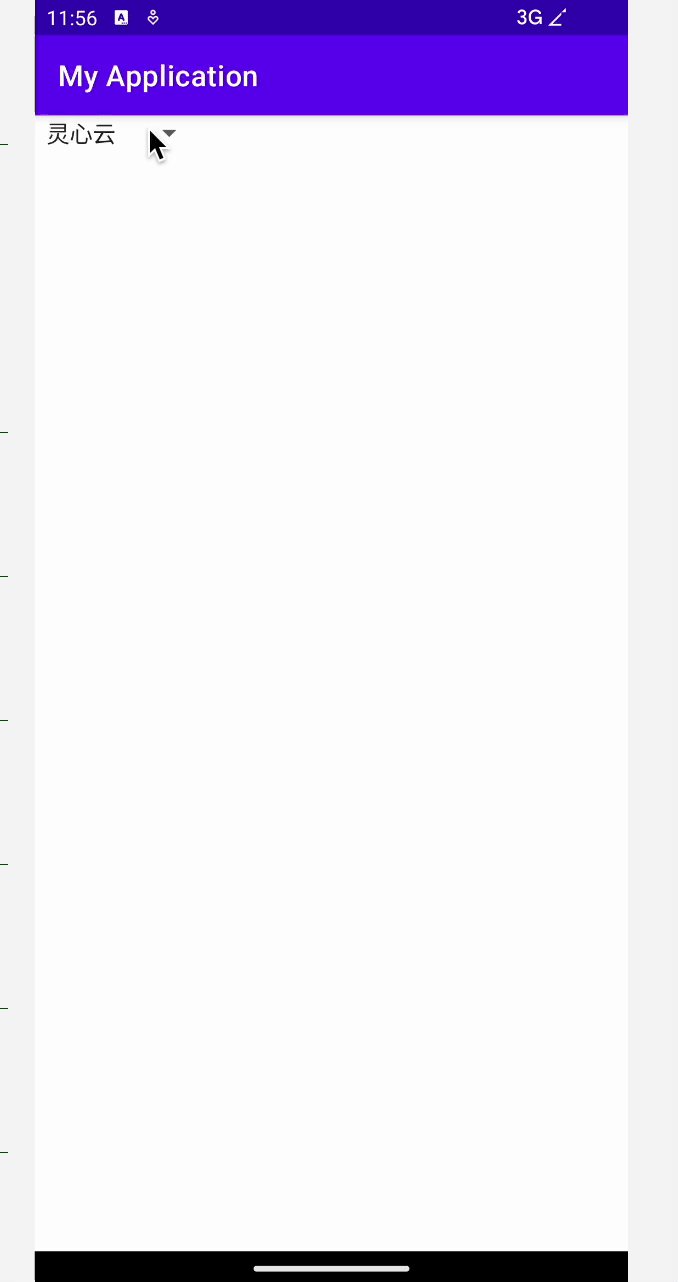
</resources>test「layout」<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Spinner
android:id="@+id/spinnner"
android:entries="@array/lxy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
MainActivitypackage com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
Spinner spinner = (Spinner) findViewById(R.id.spinnner);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String result = parent.getItemAtPosition(position).toString();
Toast.makeText(MainActivity.this,result,Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
Android简单页面跳转+提示弹窗
分类:
技术
简介:layout部分shixun_3(跳转页面) - 隐藏 - day4(点击实现跳转) - 隐藏 - main部分MainActivity这里只截取了主要部分 - 隐藏 - shixun_3 - 隐藏 - 注册 <activity android:name=".shixun_3"></activity>
Android简单页面跳转
分类:
技术
简介:代码结构本次项目需要添加的“代码块”如下 👇 layout部分login(登录页面)<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|bottom">
<ImageView
android:layout_marginTop="100dp"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@drawable/lxy"
android:scaleType="centerCrop"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="灵心云·登录"
android:textSize="20dp"
android:gravity="center" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp">
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="请输入用户名"
android:textSize="18dp"
android:background="@drawable/button_round"
android:padding="10dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="输入用户密码"
android:textSize="18dp"
android:password="true"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
tools:ignore="Deprecated" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/bt1"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="30dp"
android:layout_marginRight="15dp"/>
<Button
android:id="@+id/bt2"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="注册"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="10dp"
android:layout_marginRight="30dp"/>
</LinearLayout>
</LinearLayout>register(注册页面)<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|bottom">
<ImageView
android:layout_marginTop="100dp"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@drawable/lxy"
android:scaleType="centerCrop"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="灵心云·注册"
android:textSize="20dp"
android:gravity="center" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp">
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="请输入用户名"
android:textSize="18dp"
android:background="@drawable/button_round"
android:padding="10dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="输入用户密码"
android:textSize="18dp"
android:password="true"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
tools:ignore="Deprecated" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="再次输入密码"
android:textSize="18dp"
android:password="true"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
tools:ignore="Deprecated" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="输入邮箱地址"
android:textSize="18dp"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/bt4"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="立即注册"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="30dp"
android:layout_marginRight="15dp"/>
<Button
android:id="@+id/bt5"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="返回登录"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="10dp"
android:layout_marginRight="30dp"/>
</LinearLayout>
</LinearLayout>home(首页)<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是首页"
android:textSize="100dp"/>
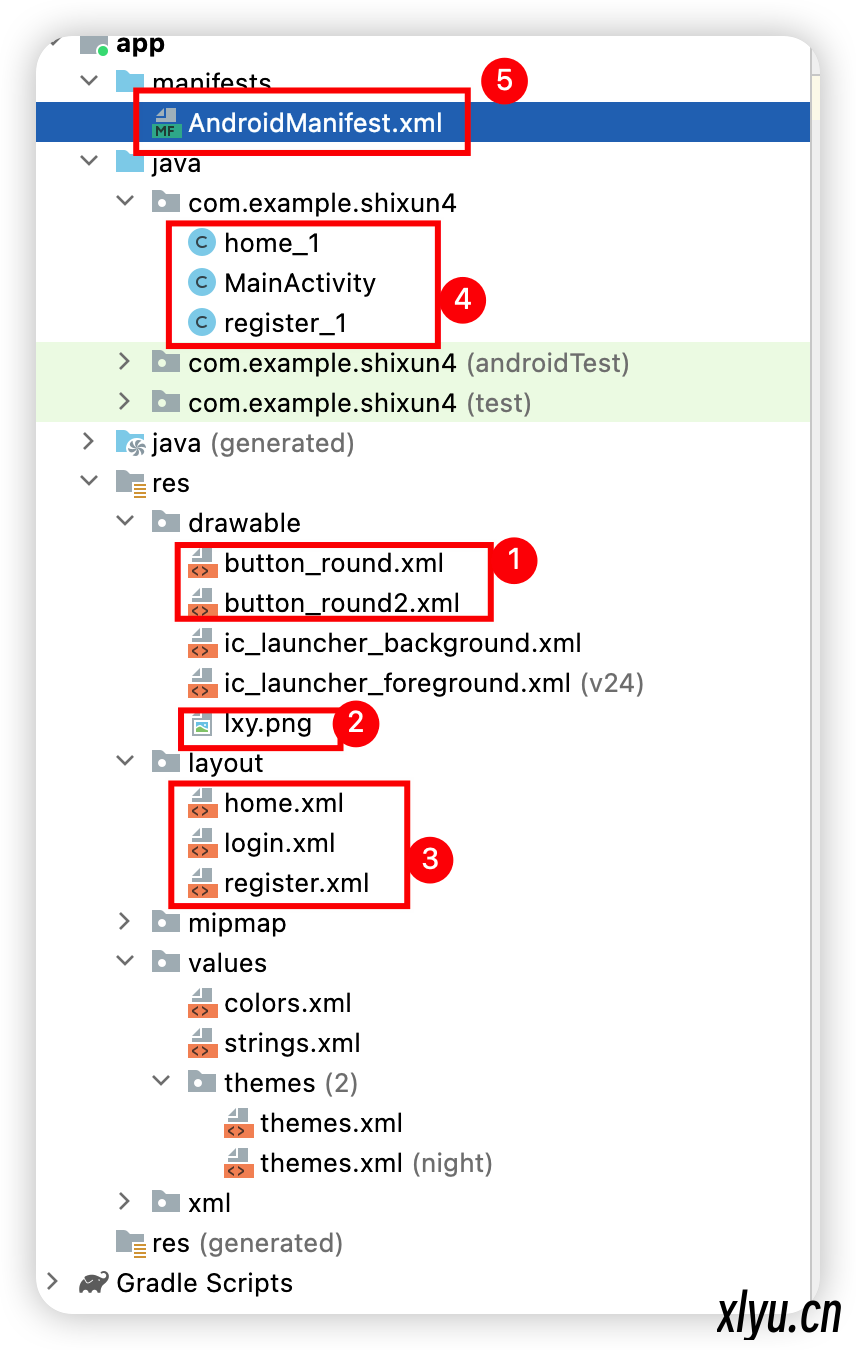
</LinearLayout>drawable部分lxy.png用于装饰的图片,自己随便加一张button_round - 隐藏 - button_round2 - 隐藏 - main部分这里作者是自己全部粘贴过来了,代码中我已经做了相关注释,可以自己慢慢打,注意多用快捷键MainActivity - 隐藏 - 给登录页面(login)加一个判断 - 隐藏 - home_1 - 隐藏 - register_1 - 隐藏 - AndroidManifest部分添加注册 - 隐藏 - 到这里基本上就OK了。如果你是Android studio,可能需要进行下面的配置如果你的登录/注册不是下面这个样子,你需要vaues >themes替换代码 👇 - 隐藏 - 替换位置👇 - 隐藏 -
免费部署一个自己的“Chatgpt”
分类:
技术
简介:前言之前我在GitHub上“无意”中看到了一个部署gpt的项目,觉得好玩儿,就自己部署了一个,之后就没怎么管了 没想到还有“圈钱” ,圈就算了,连源码都改不干净👇 所以咱就给大家分享一下,如何快速部署一个gpt来玩,只需要动动你聪明的头脑以及你敏捷的小手指就OK了这里我们需要用到一个GitHub的账号,没有的小伙伴可以先去注册,这里就不教大家怎么注册了登录GitHub点击这里 👈fork项目点击这里👈Repository name自己随便填就OK到这里,我们就准备好了项目文件登录Vercel点击这里👈添加项目import项目运行访问添加一个自己的域名简单修改使用页面简单修改 👇路径:app >layout.tsx路径:app >components >sidebar.tsx在99行左右其他修改其他的这里我们就不作教学了,相信你会🥰newbingAI部署源码 👇 - 隐藏 -
免费部署个人主页【少女心】
分类:
技术
简介:示例前言在此之前,我们已经使用了 Vercel,并且已经配置了 ChatGPT的 web版本。这一次,我们希望为您提供一个更加简便的,单页的个人网页注意事项步骤fork项目点击这里登录Vercel并导入项目点击这里ps后续也会上传其他的源码,记得关注我的Github哦~