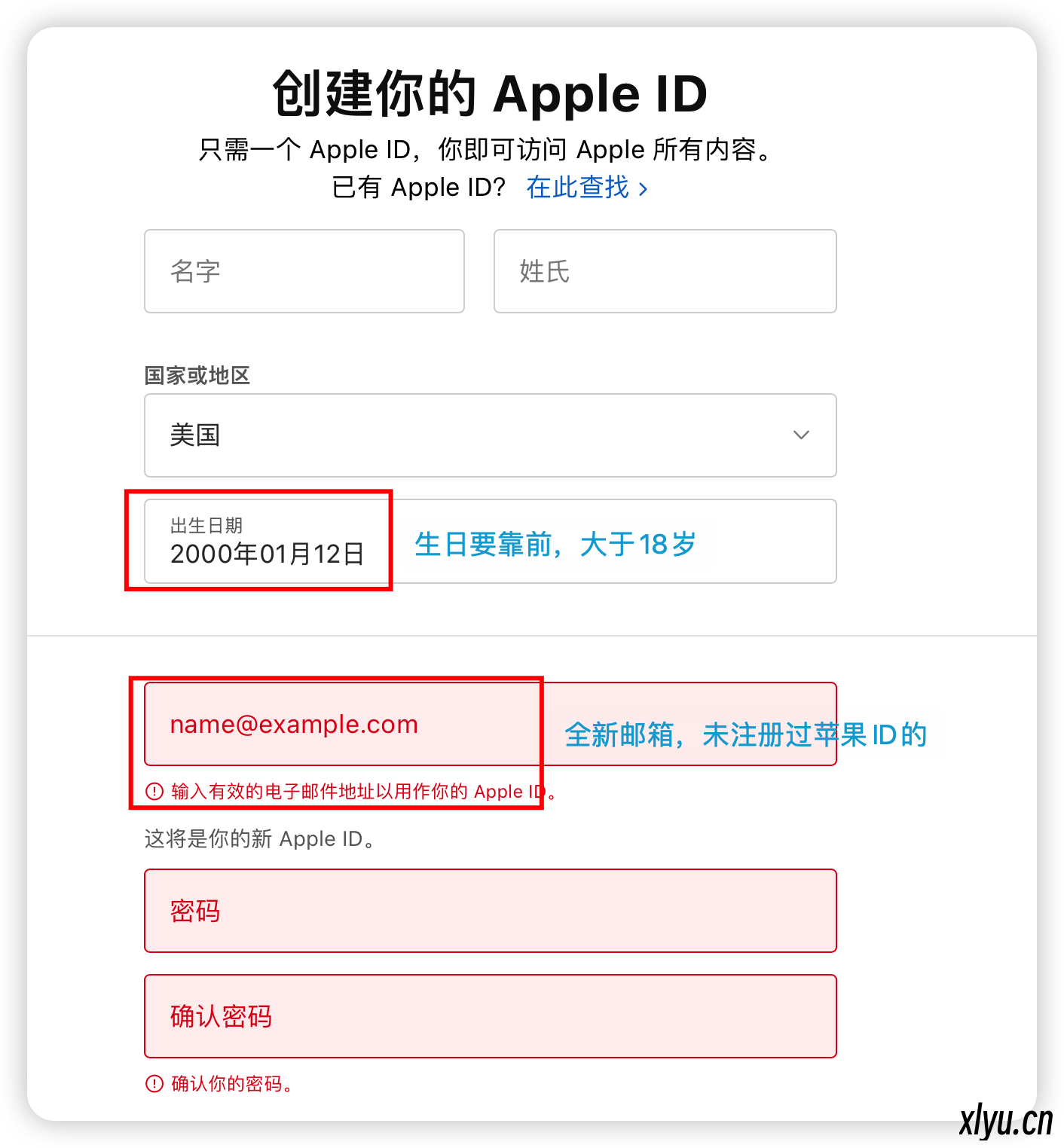
美区苹果ID
分类:
简文
简介:操作美区ID注册简单,这里我们可以用国内的手机号进行接码。购买付费App余额创建了美区ID,面对美区的付费应用我们主要使用礼品卡进行充值,礼品卡可以在莫付宝进行购买付款方式这里我们可以使用虚拟信息生成网站 - 隐藏 -
禁止F12和右键
分类:
技术
简介:示例代码JS代码 // Listen for the "keydown" event on the document
document.addEventListener("keydown", function(event) {
// Check if the pressed key is F12 (keyCode 123)
if (event.keyCode === 123) {
// Create a new <div> element for the message
var messageDiv = document.createElement("div");
messageDiv.className = "message div";
// Set the content of the <div>
messageDiv.textContent = "代码不好看~";
// Append the <div> to the body
document.body.appendChild(messageDiv);
// Remove the <div> after a few seconds (optional)
setTimeout(function() {
document.body.removeChild(messageDiv);
}, 3000); // Remove after 3 seconds (adjust as needed)
}
});
// Listen for the "contextmenu" event on the document
document.addEventListener("contextmenu", function(event) {
// Prevent the default right click context menu
event.preventDefault();
// Show the right click prompt
showPrompt("代码不好看~");
});
// Function to show a prompt
function showPrompt(message) {
// Create a new <div> element for the message
var messageDiv = document.createElement("div");
messageDiv.className = "message div";
// Set the content of the <div>
messageDiv.textContent = message;
// Append the <div> to the body
document.body.appendChild(messageDiv);
// Remove the <div> after a few seconds (optional)
setTimeout(function() {
document.body.removeChild(messageDiv);
}, 3000); // Remove after 3 seconds (adjust as needed)
}CSS /* Styles specific to the message div */
.message div {
position: fixed;
bottom: 20px;
left: 50%;
transform: translateX( 50%);
padding: 10px;
background color: #ffcccc;
border: 1px solid #e74c3c;
color: #e74c3c;
border radius: 5px;
z index: 9999; /* Ensure it's above other elements */
进站显示IP
分类:
技术
简介:
<div id="fps" style="z index:5;position:fixed;bottom:3px;left:3px;color:#2196F3;font size:10px;">
</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/kaliisra/myblogstatic/kehuduan js/fetch.min.js">
</script>
<script src="https://cdn.gmit.vip/layer/3.1.1/layer.js" type="text/javascript"
charset="utf 8">
</script>
<script>
$(function() {
if (
/*getCookie('msg') !=*/
1) {
var t = document.createElement("a");
t.href = document.referrer;
var msgTitle = t.hostname;
var name = t.hostname.split(".")[1];
if ("" !== document.referrer) {
switch (name) {
case 'bing':
msgTitle = '必应搜索';
break;
case 'baidu':
msgTitle = '百度搜索';
break;
case 'so':
msgTitle = '360 搜索';
break;
case 'google':
msgTitle = '谷歌搜索';
break;
case 'sm':
msgTitle = '神马搜索';
break;
case 'sogou':
msgTitle = '搜狗搜索';
break;
default:
msgTitle = t.hostname;
};
};
var time = (new Date).getHours();
var msg = '';
23 < time || time <= 5 ? msg = "你是夜猫子呀?这么晚还不睡觉,明天起的来嘛?": 5 < time && time <= 7 ? msg = "早上好!一日之计在于晨,美好的一天就要开始了!": 7 < time && time <= 11 ? msg = "上午好!工作顺利嘛,不要久坐,多起来走动走动哦!": 11 < time && time <= 14 ? msg = "中午了,工作了一个上午,现在是午餐时间!": 14 < time && time <= 17 ? msg = "午后很容易犯困呢,今天的运动目标完成了吗?": 17 < time && time <= 19 ? msg = "傍晚了!窗外夕阳的景色很美丽呢,最美不过夕阳红~": 19 < time && time <= 21 ? msg = "晚上好,今天过得怎么样?": 21 < time && time <= 23 && (msg = "已经这么晚了呀,早点休息吧,晚安~");
$.ajax({
type: "get",
url: "https://api.gmit.vip/Api/UserInfo/",
async: true,
success: function(data) {
window.info = data;
layer.msg("Hi~ 来自" + data.data.location + '~<br/>通过 ' + msgTitle + ' 进来的朋友!<br/>使用 ' + data.data.os + "<br/>" + data.data.browser + ' 访问本站!' + '<br/>' + msg);
var showFPS = (function() {
var requestAnimationFrame = window.requestAnimationFrame window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60);
};
var e, pe, pid, fps, last, offset, step, appendFps;
fps = 0;
last = Date.now();
step = function() {
offset = Date.now() last;
fps += 1;
if (offset >= 1000) {
last += offset;
appendFps(fps);
fps = 0;
};
requestAnimationFrame(step);
};
appendFps = function(fps) {
var settings = {
timeout: 5000,
logError: true
};
//$('#fps').html('<span style="float:left;">' + fps + 'FPS</span><br/><span style="float:left">' + window.info.data.os + '</span><br/><span style="float:left;margin top:1px;">' + window.info.data.browser + '</span><br/><span style="float:left;margin top:1px;">' + window.info.data.location + '</span><br/><span style="float:left;margin top:1px;"></span>');
};
step();
})();
}
});
};
});
</script>
Android简单加运算
分类:
技术
简介:calculate「layout部分」<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/et1"
android:layout_width="200dp"
android:layout_height="50dp"
android:hint="请输入数字"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+"
android:textSize="20sp"/>
<EditText
android:id="@+id/et2"
android:layout_width="200dp"
android:layout_height="50dp"
android:hint="请输入数字"
android:textSize="20sp"/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="计算"
android:textSize="20sp"/>
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="20sp"/>
</LinearLayout>MainActivity变量private EditText et1,et2;
private TextView txt;计算//获取页面中组件对象
et1=(EditText) findViewById(R.id.et1);
et2=(EditText) findViewById(R.id.et2);
txt=(TextView) findViewById(R.id.txt);
Button button=(Button) findViewById(R.id.btn);
//添加监听事件
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int sum,num1,num2;
if (et1.getText().toString().length()>0&&et2.getText().toString().length()>0){
num1=Integer.parseInt(et1.getText().toString());
num2=Integer.parseInt(et2.getText().toString());
sum=num1+num2;
txt.setText(String.valueOf(sum));
}else {
Toast.makeText(MainActivity.this,"没有输入数值",Toast.LENGTH_LONG).show();
}
}
});
倒计时
分类:
技术
简介:今天给大家分享一个简单又炫酷的网站小工具 倒计时代码,挺适合网站做一些限时推广、限时会员、限时售东西等等。😜倒计时HTML+CSS+JS都放到一起了,如果觉得不妥,自己修改吧!😄 # 示例:
.se kl{width:190px;height:275px;background color:#e83632;margin:auto;position:relative}.se cn{position:absolute;top:42px;left:0;width:100%;text align:center;font size:34px;color:#fff}.se en{position:absolute;top:90px;left:0;width:100%;text align:center;font size:20px;color:rgba(255,255,255,.5)}.se io{width:20px;height:33px;position:absolute;background:url(https://img.wiiuii.cn/img/seckill.png) no repeat;background position: 32.5px 0;background size:52.5px 40px;left:85px;top:126px;display:block}.se info{position:absolute;top:170px;text align:center;width:100%;font size:16px;color:#fff}.se count{position:absolute;top:212px;left:30px;height:40px}.se day{display:none}.se hour,.se min,.se sec{position:relative;background color:#2f3430;width:40px;height:40px;float:left;text align:center;line height:40px;margin right:5px}.se txt{font size:20px;font weight:700;color:#fff}.se txt:before{content:"";display:block;position:absolute;top:50%;left:0;width:100%;height:1px;background color:#e83632}
倒计时
COUNT DOWN
距离结束还剩
00
00
00
$(document).ready(function () {
var oDate = new Date();
var nowTime = oDate.getTime(); //现在的毫秒数
oDate.setDate(oDate.getDate() + 1); // 设定截止时间为第二天
var targetDate = new Date(oDate.toLocaleDateString());
run(targetDate);
});
function run(enddate) {
getDate(enddate);
setInterval("getDate('" + enddate + "')", 500);
}
function getDate(enddate) {
var oDate = new Date(); //获取日期对象
var nowTime = oDate.getTime(); //现在的毫秒数
var enddate = new Date(enddate);
var targetTime = enddate.getTime(); // 截止时间的毫秒数
var second = Math.floor((targetTime nowTime) / 1000); //截止时间距离现在的秒数
var day = Math.floor(second / 24 * 60 * 60); //整数部分代表的是天;一天有24*60*60=86400秒 ;
second = second % 86400; //余数代表剩下的秒数;
var hour = Math.floor(second / 3600); //整数部分代表小时;
second %= 3600; //余数代表 剩下的秒数;
var minute = Math.floor(second / 60);
second %= 60;
var spanH = $('.se txt')[0];
var spanM = $('.se txt')[1];
var spanS = $('.se txt')[2];
spanH.innerHTML = tow(hour);
spanM.innerHTML = tow(minute);
spanS.innerHTML = tow(second);
}
function tow(n) {
return n >= 0 && n < 10 ? '0' + n : '' + n;
}
代码部分 - 隐藏 -