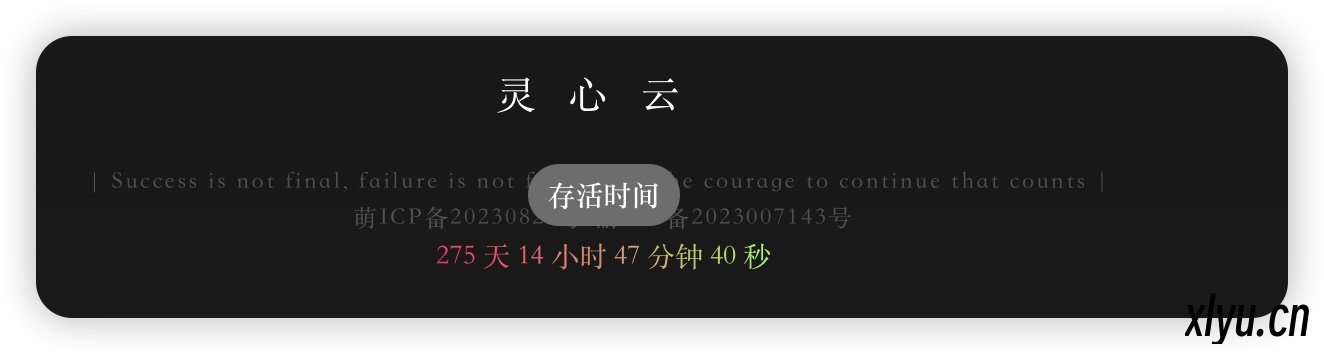
添加一个不一样的“网站存活时间”
分类:
技术
简介:示例代码JS代码【时间计算】 // 运行时间 by.灵心云 >cloudlx.top
//运行时间
window.setTimeout("siteTime()", 1000);
function siteTime() {
window.setTimeout("siteTime()", 1000);
const X = new Date("11/21/2022 5:20:00");
const Y = new Date();
const T = (Y.getTime() X.getTime());
const M = 24 * 60 * 60 * 1000;
const a = T / M;
const A = Math.floor(a);
const b = (a A) * 24;
const B = Math.floor(b);
const c = (b B) * 60;
const C = Math.floor((b B) * 60);
const D = Math.floor((c C) * 60);
document.getElementById("sitetime").innerHTML = A + " 天 " + B + " 小时 " + C + " 分钟 " + D + " 秒";
}
CSS美化代码【流水渐变】 - 隐藏 - 不一样的title .custom tooltip {
position: relative;
display: inline block;
}
.custom tooltip::before {
content: "存活时间";
position: absolute;
bottom: 120%;
left: 50%;
transform: translateX( 50%);
padding: 5px 10px;
background color: gray;
color: white;
border radius: 20px;
visibility: hidden;
opacity: 0;
transition: opacity 0.3s, visibility 0.3s;
font weight: bold;
font size: 14px;
text align: center;
white space: nowrap;
}
.custom tooltip:hover::before {
visibility: visible;
opacity: 1;
}
随机小姐姐
简介:示例
连续: 开
换一个
(function (window, document) {
if (top != self) {
window.top.location.replace(self.location.href);
}
var get = function (id) {
return document.getElementById(id);
}
var bind = function (element, event, callback) {
return element.addEventListener(event, callback);
}
var auto = true;
var player = get('player');
var randomm = function () {
player.src = 'http://v.nrzj.vip/video.php?_t=' + Math.random();
player.play();
}
bind(get('next1'), 'click', randomm);
bind(player, 'error', function () {
randomm();
});
bind(get('switch'), 'click', function () {
auto = !auto;
this.innerText = '连续: ' + (auto ? '开' : '关');
});
bind(player, 'ended', function () {
if (auto) randomm();
});
})(window, document);
var _hmt = _hmt || [];(function() {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?a8569fd6981018f096d774868306a054";var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s);})();
#switch,#next1{
background: #7F9CCC;
color:#fff;
line height:40px;
text align:center;
width:100px;
border:none;
margin:0 6px;
border radius:6px;
font weight:bold;
}
代码{hide}<div>
<section id="main">
<video id="player" src="http://v.nrzj.vip/video.php" controls="controls" width="100%" height="400px"></video>
</section>
</div>
<div style="text align: center;">
<section id="buttons">
<button id="switch">连续: 开</button>
<button id="next1">换一个</button>
</section>
</div>
<script src="https://hm.baidu.com/hm.js?a8569fd6981018f096d774868306a054"></script>
<script>
(function (window, document) {
if (top != self) {
window.top.location.replace(self.location.href);
}
var get = function (id) {
return document.getElementById(id);
}
var bind = function (element, event, callback) {
return element.addEventListener(event, callback);
}
var auto = true;
var player = get('player');
var randomm = function () {
player.src = 'http://v.nrzj.vip/video.php?_t=' + Math.random();
player.play();
}
bind(get('next1'), 'click', randomm);
bind(player, 'error', function () {
randomm();
});
bind(get('switch'), 'click', function () {
auto = !auto;
this.innerText = '连续: ' + (auto ? '开' : '关');
});
bind(player, 'ended', function () {
if (auto) randomm();
});
})(window, document);</script>
<script>var _hmt = _hmt || [];(function() {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?a8569fd6981018f096d774868306a054";var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s);})();</script>
<style>
#switch,#next1{
background: #7F9CCC;
color:#fff;
line height:40px;
text align:center;
width:100px;
border:none;
margin:0 6px;
border radius:6px;
font weight:bold;
}
</style>
时间颗粒代码
分类:
技术
简介:代码
<div class="card content">
<canvas id="canvas" style="width:100%;" width="820" height="250"></canvas>
<script>
(function(){var t=820;var a=250;var r=7;var n=10;var e=.65;var f;var o=[];const v=["#33B5E5","#0099CC","#AA66CC","#9933CC","#99CC00","#669900","#FFBB33","#FF8800","#FF4444","#CC0000"];var h=[];var u=[[[0,0,1,1,1,0,0],[0,1,1,0,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,0,1,1,0],[0,0,1,1,1,0,0]],[[0,0,0,1,1,0,0],[0,1,1,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[1,1,1,1,1,1,1]],[[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,0,1,1,0,0,0],[0,1,1,0,0,0,0],[1,1,0,0,0,0,0],[1,1,0,0,0,1,1],[1,1,1,1,1,1,1]],[[1,1,1,1,1,1,1],[0,0,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,0,1,1,1,0,0],[0,0,0,0,1,1,0],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],[[0,0,0,0,1,1,0],[0,0,0,1,1,1,0],[0,0,1,1,1,1,0],[0,1,1,0,1,1,0],[1,1,0,0,1,1,0],[1,1,1,1,1,1,1],[0,0,0,0,1,1,0],[0,0,0,0,1,1,0],[0,0,0,0,1,1,0],[0,0,0,1,1,1,1]],[[1,1,1,1,1,1,1],[1,1,0,0,0,0,0],[1,1,0,0,0,0,0],[1,1,1,1,1,1,0],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],[[0,0,0,0,1,1,0],[0,0,1,1,0,0,0],[0,1,1,0,0,0,0],[1,1,0,0,0,0,0],[1,1,0,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],[[1,1,1,1,1,1,1],[1,1,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,1,1,0,0,0],[0,0,1,1,0,0,0],[0,0,1,1,0,0,0],[0,0,1,1,0,0,0]],[[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],[[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,1,1,0,0,0,0]],[[0,0,0,0],[0,0,0,0],[0,1,1,0],[0,1,1,0],[0,0,0,0],[0,0,0,0],[0,1,1,0],[0,1,1,0],[0,0,0,0],[0,0,0,0]]];function l(t){var a=[];f.fillStyle="#005EAC";var r=new Date;var e=70,o=30;var v=r.getHours();var u=Math.floor(v/10);var l=v%10;a.push({num:u});a.push({num:l});a.push({num:10});var c=r.getMinutes();var u=Math.floor(c/10);var l=c%10;a.push({num:u});a.push({num:l});a.push({num:10});var M=r.getSeconds();var u=Math.floor(M/10);var l=M%10;a.push({num:u});a.push({num:l});for(var p=0;p<a.length;p++){a[p].offsetX=e;e=m(e,o,a[p].num,t);if(p<a.length 1){if(a[p].num!=10&&a[p+1].num!=10){e+=n}}}if(h.length==0){h=a}else{for(var C=0;C<h.length;C++){if(h[C].num!=a[C].num){s(a[C]);h[C].num=a[C].num}}}i(t);g();return r}function s(t){var a=t.num;var n=u[a];for(var e=0;e<n.length;e++){for(var f=0;f<n[e].length;f++){if(n[e][f]==1){var h={offsetX:t.offsetX+r+r*2*f,offsetY:30+r+r*2*e,color:v[Math.floor(Math.random()*v.length)],g:1.5+Math.random(),vx:Math.pow( 1,Math.ceil(Math.random()*10))*4+Math.random(),vy: 5};o.push(h)}}}}function i(t){for(var a=0;a<o.length;a++){t.beginPath();t.fillStyle=o[a].color;t.arc(o[a].offsetX,o[a].offsetY,r,0,2*Math.PI);t.fill()}}function g(){var n=0;for(var f=0;f<o.length;f++){var v=o[f];v.offsetX+=v.vx;v.offsetY+=v.vy;v.vy+=v.g;if(v.offsetY>a r){v.offsetY=a r;v.vy= v.vy*e}if(v.offsetX>r&&v.offsetX<t r){o[n]=o[f];n++}}for(;n<o.length;n++){o.pop()}}function m(t,a,n,e){var f=u[n];for(var o=0;o<f.length;o++){for(var v=0;v<f[o].length;v++){if(f[o][v]==1){e.beginPath();e.arc(t+r+r*2*v,a+r+r*2*o,r,0,2*Math.PI);e.fill()}}}e.beginPath();t+=f[0].length*r*2;return t}var c=document.getElementById("canvas");c.width=t;c.height=a;f=c.getContext("2d");var M=new Date;setInterval(function(){f.clearRect(0,0,f.canvas.width,f.canvas.height);l(f)},50)})();
</script>
</div>
网站维护
分类:
技术
简介:前言因为经常捣鼓网站,有时候会直接在服务器上热更新,这样会导致用户体验很不好这时我们可以设置一个维护通知页面,告知访问的用户正在维护,防止用户因无法访问放弃访问本站效果教程本教程基于Joe主题,当然其他Typecho主题也可以使用,代码是固定的,但是方法是灵活的,期待您的灵感大爆发🥰添加后台开关这里我们可以在主题目录下的 functions.php里添加以下代码 - 隐藏 - 添加全局跳转在public/header.php顶部添加以下代码如果你只想某些页面跳转,比如只想跳转首页,你可以在index.php添加下面的代码 - 隐藏 - 维护页面下载下面的文件,上传到Typecho主程序的根目录,记得把文件名改为 Maintain.html注意:不是 主题 根目录 - 隐藏 -
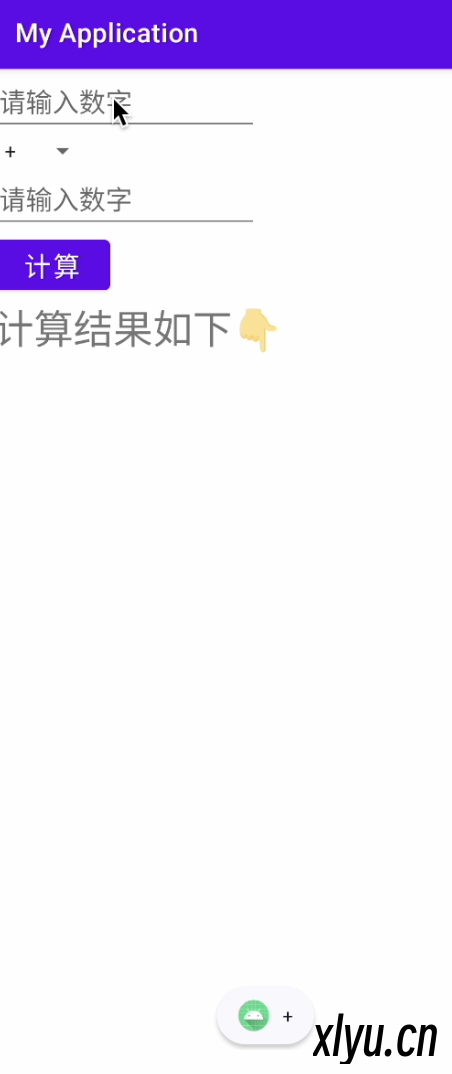
Android下拉框实现多种计算「简易版」
分类:
技术
简介:示例代码day1「layout部分」<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/et1"
android:layout_width="200dp"
android:layout_height="50dp"
android:hint="请输入数字"
android:textSize="20sp"/>
<Spinner
android:id="@+id/spinnner"
android:entries="@array/lxy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<EditText
android:id="@+id/et2"
android:layout_width="200dp"
android:layout_height="50dp"
android:hint="请输入数字"
android:textSize="20sp"/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="计算"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="计算结果如下👇"
android:textSize="30dp"/>
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="25sp"/>
</LinearLayout>array「values部分」<?xml version="1.0" encoding="utf 8"?>
<resources>
<string array name="lxy">
<item>+</item>
<item> </item>
<item>*</item>
<item>/</item>
<item>%</item>
</string array>
</resources>MainActivity变量private EditText et1,et2;
private TextView txt;主代码Spinner spinner = (Spinner) findViewById(R.id.spinnner);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String result = parent.getItemAtPosition(position).toString();
Toast.makeText(MainActivity.this,result,Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
Spinner operatorSpinner = findViewById(R.id.spinnner);
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.lxy, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
operatorSpinner.setAdapter(adapter);
Button calculateButton = findViewById(R.id.btn);
calculateButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
et1 = findViewById(R.id.et1);
et2 = findViewById(R.id.et2);
txt = findViewById(R.id.txt);
double num1 = Double.parseDouble(et1.getText().toString());
double num2 = Double.parseDouble(et2.getText().toString());
Spinner operatorSpinner = findViewById(R.id.spinnner);
String operator = operatorSpinner.getSelectedItem().toString();
double result = 0;
switch (operator) {
case "+":
result = num1 + num2;
break;
case " ":
result = num1 num2;
break;
case "*":
result = num1 * num2;
break;
case "/":
result = num1 / num2;
break;
case "%":
result = num1 % num2;
break;
}
txt.setText(String.valueOf(result));
}
});