iPhone绕ID锁
分类:
技术
简介:前言如果遗忘 iOS 设备的 AppleID 密码,在重新激活时可以按照以下步骤绕过 Apple ID,实现免激活直接进入系统这里我们是全程在Mac上进行操作下载刷机工具使用 CheckRa1n 工具对设备越狱,请通过越狱工具官网下载最新版越狱工具点击这里 👈Tigger - 隐藏 - AnyMP4点击这里
Github存储图片
分类:
技术
简介:你想要长期又大容量的免费图片存储地吗,GitHub值得你的关注 🏢项目地址 🔙托管效果下面这个是托管的效果GitHub效果图:tips:初次尝试,好像因为GitHub服务器不在中国的原因,一般加载不出来,可能要挂🪜,不过挂了🪜有时候我这个网站就不能访问了,还得在研究研究国内也有一个GitHub的“仿版”,就是Gitee,这个可以作为一个长期的图片“网络仓库”当你准备将其作为图床使用时,他会提示:存储地址:https://gitee.com/CCADM/test/raw/master/watch1.gif步骤一:你首先需要有一个GitHub账号,这里我们就不做介绍二:建立一个仓库三:设置仓库四:上传文件五:选择六:访问地址使用 jsDelivr 加速GitHub 图片原始路径是👇https://github.com/CC starlove/webCC/blob/main/imgs/watch1.gif加速后链接👇https://cdn.jsdelivr.net/gh/CC starlove/webCC/imgs/watch1.gif加速示例一键转换点击这里
Android中自定义xml文件给Spinner下拉框赋值并获取下拉选中的值
分类:
技术
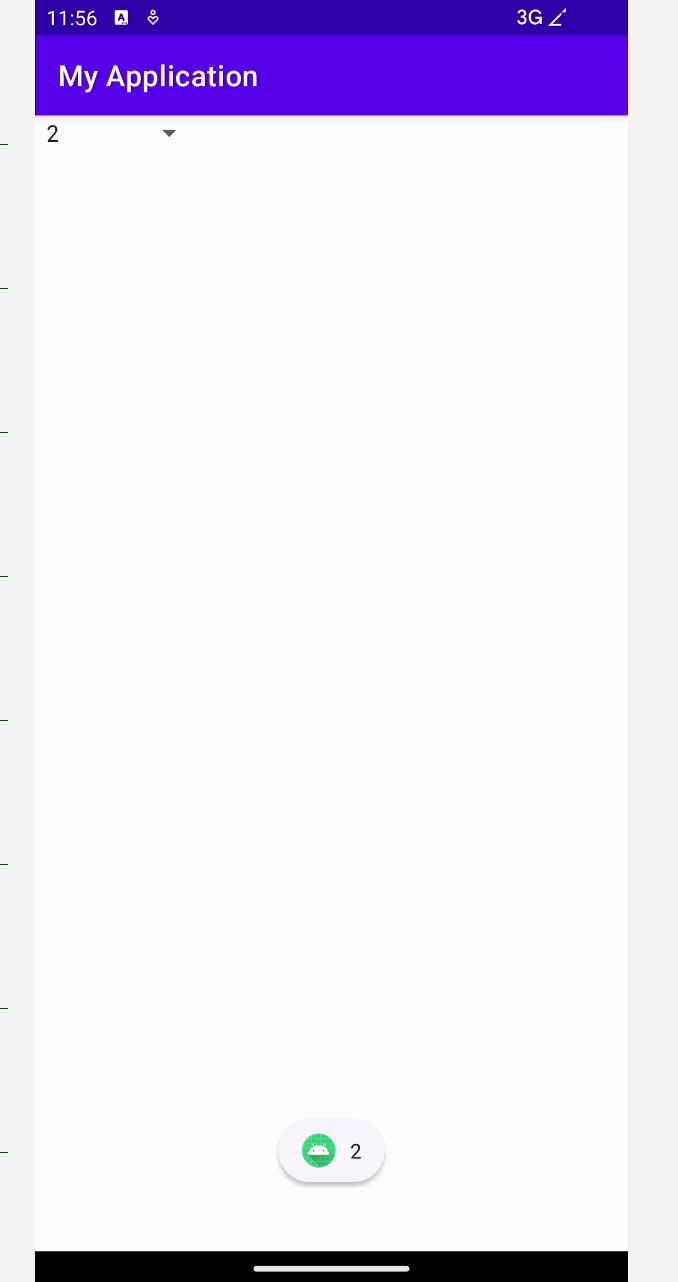
简介:示例实现代码array「values」<?xml version="1.0" encoding="utf 8"?>
<resources>
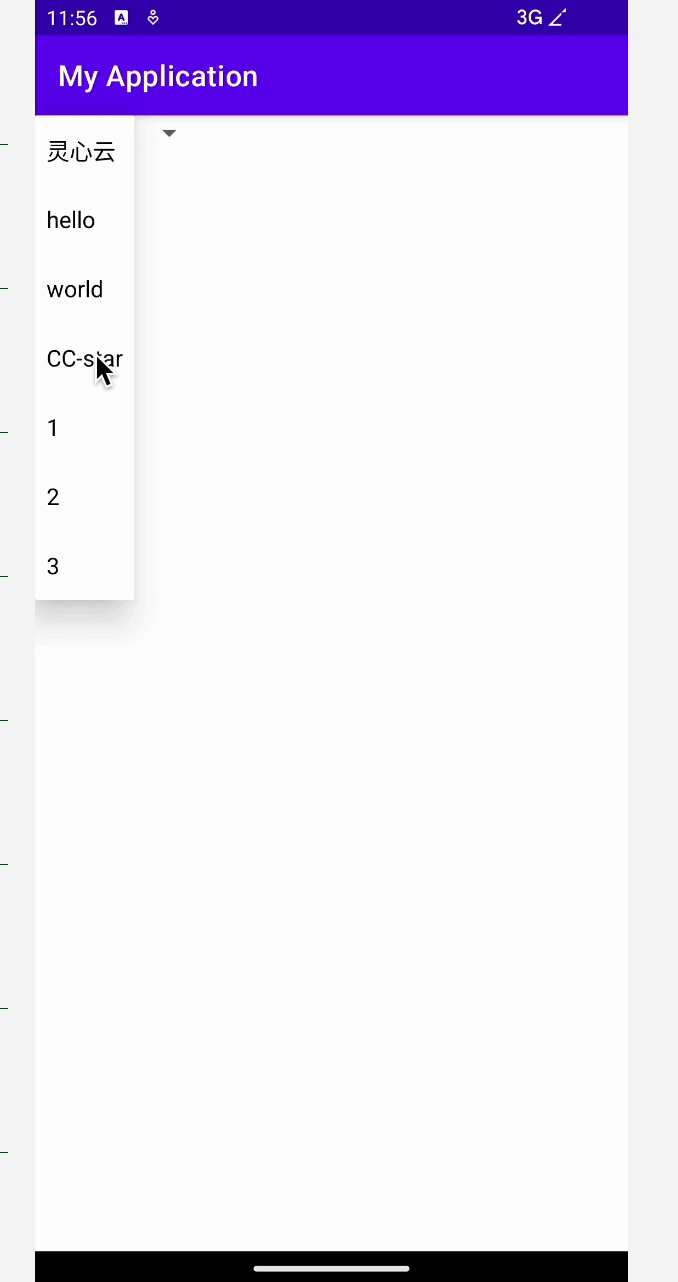
<string array name="lxy">
<item>灵心云</item>
<item>hello</item>
<item>world</item>
<item>CC star</item>
<item>1</item>
<item>2</item>
<item>3</item>
</string array>
</resources>test「layout」<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
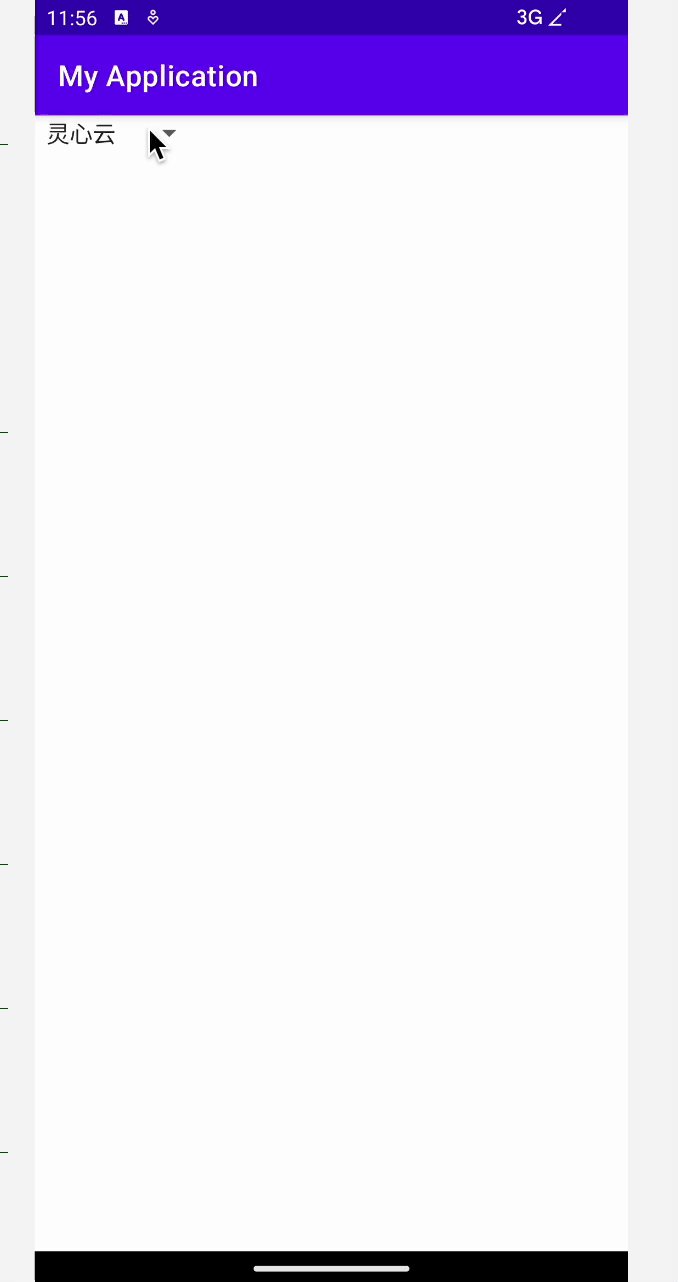
<Spinner
android:id="@+id/spinnner"
android:entries="@array/lxy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
MainActivitypackage com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
Spinner spinner = (Spinner) findViewById(R.id.spinnner);
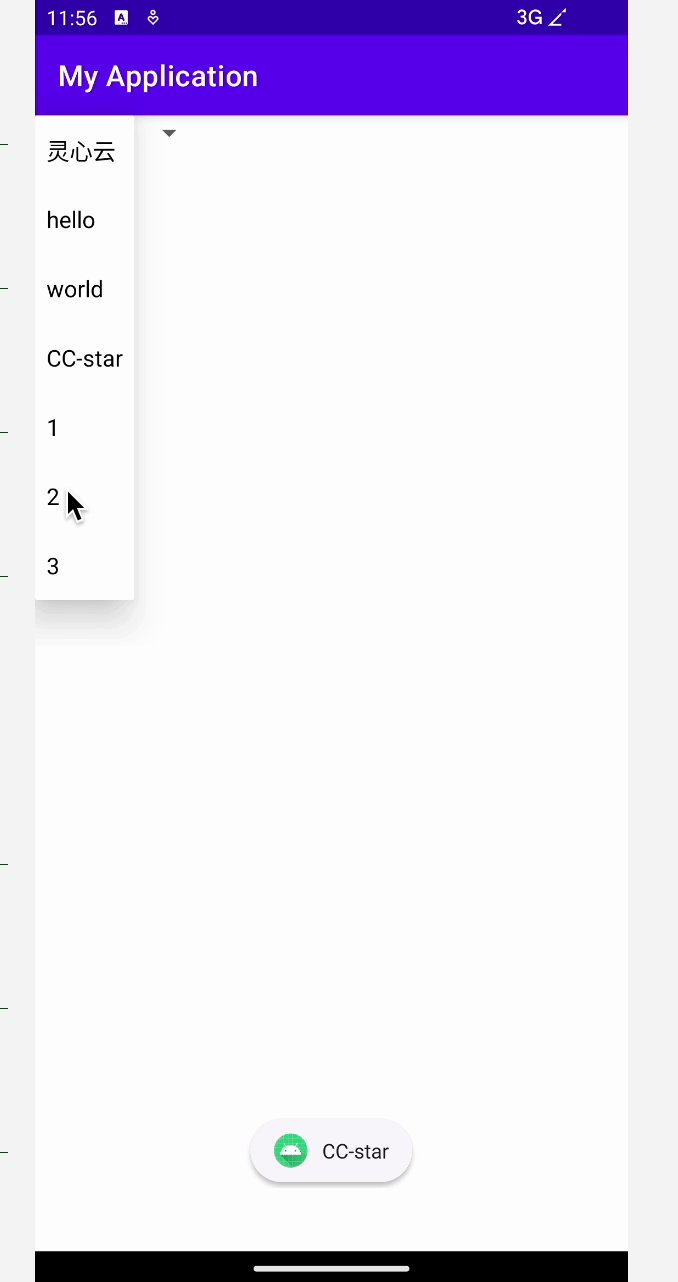
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String result = parent.getItemAtPosition(position).toString();
Toast.makeText(MainActivity.this,result,Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
Android简单页面跳转+提示弹窗
分类:
技术
简介:layout部分shixun_3(跳转页面) - 隐藏 - day4(点击实现跳转) - 隐藏 - main部分MainActivity这里只截取了主要部分 - 隐藏 - shixun_3 - 隐藏 - 注册 <activity android:name=".shixun_3"></activity>
Android简单页面跳转
分类:
技术
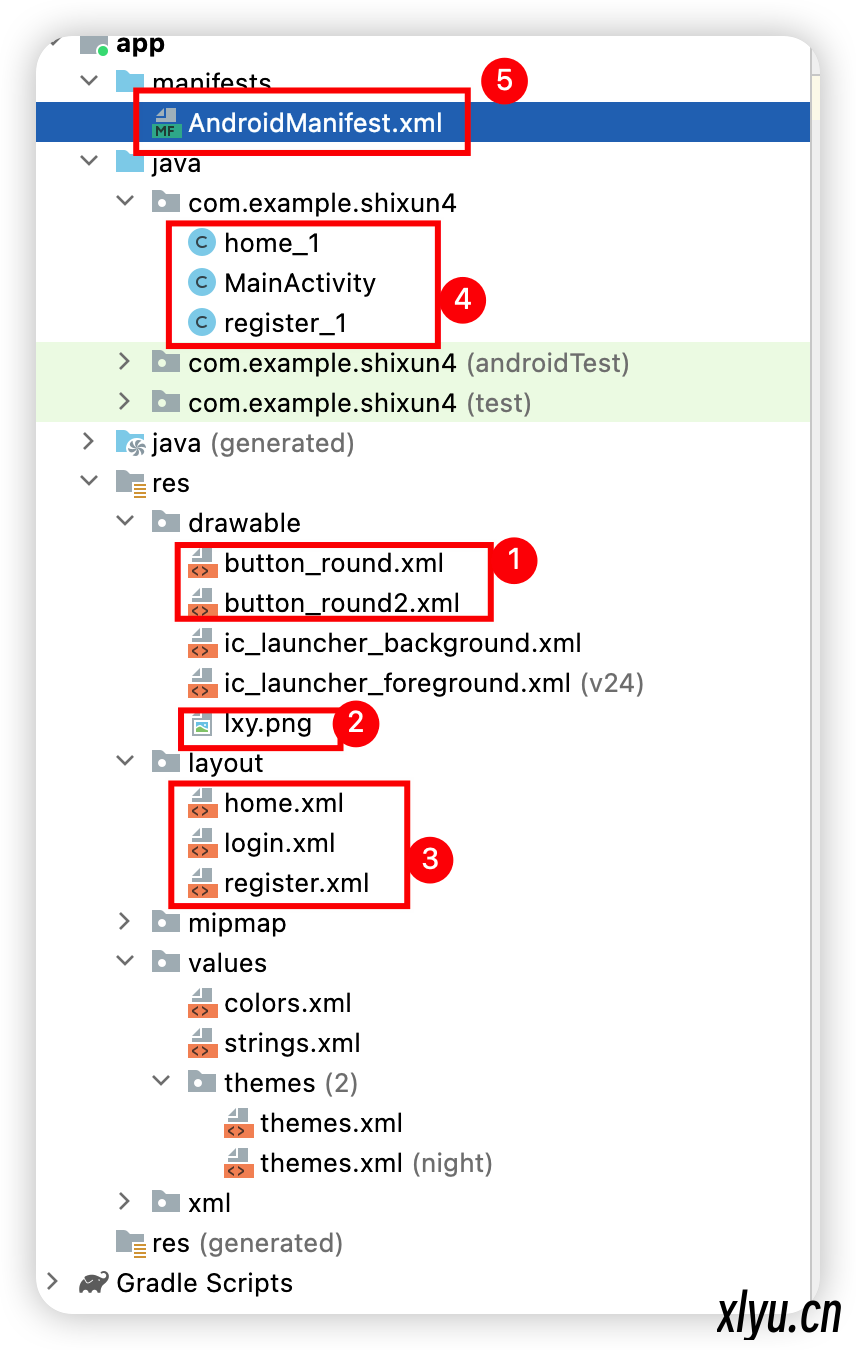
简介:代码结构本次项目需要添加的“代码块”如下 👇 layout部分login(登录页面)<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|bottom">
<ImageView
android:layout_marginTop="100dp"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@drawable/lxy"
android:scaleType="centerCrop"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="灵心云·登录"
android:textSize="20dp"
android:gravity="center" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp">
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="请输入用户名"
android:textSize="18dp"
android:background="@drawable/button_round"
android:padding="10dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="输入用户密码"
android:textSize="18dp"
android:password="true"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
tools:ignore="Deprecated" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/bt1"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="30dp"
android:layout_marginRight="15dp"/>
<Button
android:id="@+id/bt2"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="注册"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="10dp"
android:layout_marginRight="30dp"/>
</LinearLayout>
</LinearLayout>register(注册页面)<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|bottom">
<ImageView
android:layout_marginTop="100dp"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@drawable/lxy"
android:scaleType="centerCrop"/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="灵心云·注册"
android:textSize="20dp"
android:gravity="center" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp">
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="请输入用户名"
android:textSize="18dp"
android:background="@drawable/button_round"
android:padding="10dp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="输入用户密码"
android:textSize="18dp"
android:password="true"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
tools:ignore="Deprecated" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="再次输入密码"
android:textSize="18dp"
android:password="true"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
tools:ignore="Deprecated" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="输入邮箱地址"
android:textSize="18dp"
android:background="@drawable/button_round"
android:padding="10dp"
android:layout_marginTop="15dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/bt4"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="立即注册"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="30dp"
android:layout_marginRight="15dp"/>
<Button
android:id="@+id/bt5"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="返回登录"
android:textSize="20dp"
android:padding="10dp"
android:textColor="#ffffff"
android:background="@drawable/button_round2"
android:layout_marginLeft="10dp"
android:layout_marginRight="30dp"/>
</LinearLayout>
</LinearLayout>home(首页)<?xml version="1.0" encoding="utf 8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是首页"
android:textSize="100dp"/>
</LinearLayout>drawable部分lxy.png用于装饰的图片,自己随便加一张button_round - 隐藏 - button_round2 - 隐藏 - main部分这里作者是自己全部粘贴过来了,代码中我已经做了相关注释,可以自己慢慢打,注意多用快捷键MainActivity - 隐藏 - 给登录页面(login)加一个判断 - 隐藏 - home_1 - 隐藏 - register_1 - 隐藏 - AndroidManifest部分添加注册 - 隐藏 - 到这里基本上就OK了。如果你是Android studio,可能需要进行下面的配置如果你的登录/注册不是下面这个样子,你需要vaues >themes替换代码 👇 - 隐藏 - 替换位置👇 - 隐藏 -