倒计时
分类:
技术
简介:今天给大家分享一个简单又炫酷的网站小工具 倒计时代码,挺适合网站做一些限时推广、限时会员、限时售东西等等。😜倒计时HTML+CSS+JS都放到一起了,如果觉得不妥,自己修改吧!😄 # 示例:
.se kl{width:190px;height:275px;background color:#e83632;margin:auto;position:relative}.se cn{position:absolute;top:42px;left:0;width:100%;text align:center;font size:34px;color:#fff}.se en{position:absolute;top:90px;left:0;width:100%;text align:center;font size:20px;color:rgba(255,255,255,.5)}.se io{width:20px;height:33px;position:absolute;background:url(https://img.wiiuii.cn/img/seckill.png) no repeat;background position: 32.5px 0;background size:52.5px 40px;left:85px;top:126px;display:block}.se info{position:absolute;top:170px;text align:center;width:100%;font size:16px;color:#fff}.se count{position:absolute;top:212px;left:30px;height:40px}.se day{display:none}.se hour,.se min,.se sec{position:relative;background color:#2f3430;width:40px;height:40px;float:left;text align:center;line height:40px;margin right:5px}.se txt{font size:20px;font weight:700;color:#fff}.se txt:before{content:"";display:block;position:absolute;top:50%;left:0;width:100%;height:1px;background color:#e83632}
倒计时
COUNT DOWN
距离结束还剩
00
00
00
$(document).ready(function () {
var oDate = new Date();
var nowTime = oDate.getTime(); //现在的毫秒数
oDate.setDate(oDate.getDate() + 1); // 设定截止时间为第二天
var targetDate = new Date(oDate.toLocaleDateString());
run(targetDate);
});
function run(enddate) {
getDate(enddate);
setInterval("getDate('" + enddate + "')", 500);
}
function getDate(enddate) {
var oDate = new Date(); //获取日期对象
var nowTime = oDate.getTime(); //现在的毫秒数
var enddate = new Date(enddate);
var targetTime = enddate.getTime(); // 截止时间的毫秒数
var second = Math.floor((targetTime nowTime) / 1000); //截止时间距离现在的秒数
var day = Math.floor(second / 24 * 60 * 60); //整数部分代表的是天;一天有24*60*60=86400秒 ;
second = second % 86400; //余数代表剩下的秒数;
var hour = Math.floor(second / 3600); //整数部分代表小时;
second %= 3600; //余数代表 剩下的秒数;
var minute = Math.floor(second / 60);
second %= 60;
var spanH = $('.se txt')[0];
var spanM = $('.se txt')[1];
var spanS = $('.se txt')[2];
spanH.innerHTML = tow(hour);
spanM.innerHTML = tow(minute);
spanS.innerHTML = tow(second);
}
function tow(n) {
return n >= 0 && n < 10 ? '0' + n : '' + n;
}
代码部分 - 隐藏 -
网站复制弹窗
分类:
技术
简介:给自己的网站加一个复制弹窗(水印)代码如下 👇<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.min.js"></script>
<script type="text/javascript">
/**复制自动添加版权声明*/
$(document).on("copy", function(e) {
var selected = window.getSelection();
var selectedText = selected.toString().replace(/\n/g, "<br>");
var copyFooter =
"<br> <br>著作权归作者所有。<br>" +
"商业转载请联系作者获得授权,非商业转载请注明出处。<br>" +
"作者:CC star<br> 源地址:" +
document.location.href +
"<br>来源:星鹿语<br>© 版权声明:本文为博主原创文章,转载请务必保留原文链接!";
if (document.location.pathname === "/") {
var copyFooter =
"<br> <br>" +
"来源:星鹿语<br> 源地址:" +
document.location.href +
"<br>© 版权声明:商业转载请联系作者获得授权,非商业转载请注明出处。<br>";
}
var msgContent =
'<span style="font weight: 700;margin: 0 !important;">【星鹿语(tdcat.cn)】<br>复制成功,若要转载请务必保留原文链接</span>' + copyFooter;
layer.msg(msgContent, {
time: 2000,
shift: 2,
shade: 0.3,
skin: "wiiuii layer mode"
});
var copyHolder = $("<div>", {
id: "temp",
html: selectedText + copyFooter,
style: {
position: "absolute",
left: " 99999px"
}
});
$("body").append(copyHolder);
selected.selectAllChildren(copyHolder[0]);
window.setTimeout(function() {
copyHolder.remove();
}, 0);
});
</script>
网络安全技术---Windows小程序
分类:
技术
简介:代码 @echo off
title 测试小程序
: menu
cls
echo ===================================================
echo 菜单
echo 1.修改管理员密码
echo 2.定时关机
echo 3.关闭定时关机
echo 4.退出本程序
echo ===================================================
set /p num=你的选择是:
if "%num%"=="1" goto 1
if "%num%"=="2" goto 2
if "%num%"=="3" goto 3
if "%num%"=="4" goto 4
:1
set /p u=请输入用户名:
set /p p=请输入新密码:
net user %u% %p% >nul
echo 你的密码已修改成功
pause
goto menu
:2
set /p time=请输入时间:
shutdown s t %time%
goto menu
:3
shutdown a
goto menu
:4
exit
pause后缀bat
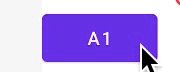
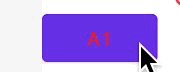
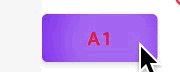
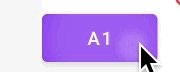
按钮点击变色
分类:
技术
简介:示例drawable部分<?xml version="1.0" encoding="utf 8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<! 按钮被点击时 >
<item
android:state_pressed="true"
android:color="#ff0000"></item>
<! 按钮默认状态 >
<item
android:color="#fff"></item>
</selector>
纯CSS实现新拟态风格按钮
分类:
技术
简介:示例代码<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF 8">
<meta http equiv="X UA Compatible" content="IE=edge">
<meta name="viewport" content="width=device width, initial scale=1.0">
<title>星鹿语</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
justify content: center;
align items: center;
background color: #efeeee;
gap: 30px;
}
img {
width: 60px;
}
.img {
width: 100px;
height: 100px;
display: flex;
justify content: center;
align items: center;
border radius: 20px;
box shadow: 18px 18px 30px rgba(0, 0, 0, 0.2),
18px 18px 30px rgba(255, 255, 255, 1);
transition: all 0.2s ease in out;
}
.img:hover {
cursor: pointer;
box shadow: 0 0 0 rgba(0, 0, 0, 0.2),
0 0 0 rgba(255, 255, 255, 0.8),
inset 18px 18px 30px rgba(0, 0, 0, 0.1),
inset 18px 18px 30px rgba(255, 255, 255, 1);
}
.img:hover img {
width: 58px;
}
</style>
</head>
<body>
<div class="img">
<a href="https://blog.tdcat.cn">
<img src="http://im.tdcat.cn/tdcat.png"
alt="">
</a>
</div>
<div class="img">
<a href="链接地址">
<img src="图片地址"
alt="">
</a>
</div>
<div class="img">
<a href="链接地址">
<img src="图片地址"
alt="">
</a>
</div>
<div class="img">
<a href="链接地址">
<img src="图片地址"
alt="">
</a>
</div>
<div class="img">
<a href="链接地址">
<img src="图片"
alt="">
</a>
</div>
</body>
</html>