网络安全技术---Windows小程序
分类:
技术
简介:代码 @echo off
title 测试小程序
: menu
cls
echo ===================================================
echo 菜单
echo 1.修改管理员密码
echo 2.定时关机
echo 3.关闭定时关机
echo 4.退出本程序
echo ===================================================
set /p num=你的选择是:
if "%num%"=="1" goto 1
if "%num%"=="2" goto 2
if "%num%"=="3" goto 3
if "%num%"=="4" goto 4
:1
set /p u=请输入用户名:
set /p p=请输入新密码:
net user %u% %p% >nul
echo 你的密码已修改成功
pause
goto menu
:2
set /p time=请输入时间:
shutdown s t %time%
goto menu
:3
shutdown a
goto menu
:4
exit
pause后缀bat
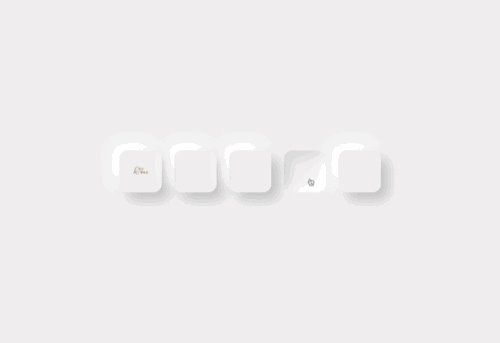
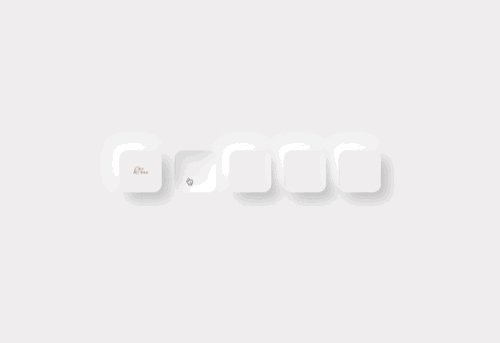
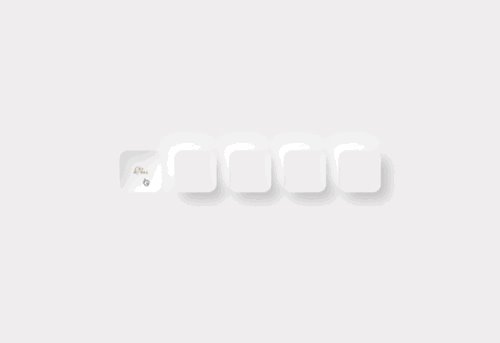
纯CSS实现新拟态风格按钮
分类:
技术
简介:示例代码<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF 8">
<meta http equiv="X UA Compatible" content="IE=edge">
<meta name="viewport" content="width=device width, initial scale=1.0">
<title>星鹿语</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
justify content: center;
align items: center;
background color: #efeeee;
gap: 30px;
}
img {
width: 60px;
}
.img {
width: 100px;
height: 100px;
display: flex;
justify content: center;
align items: center;
border radius: 20px;
box shadow: 18px 18px 30px rgba(0, 0, 0, 0.2),
18px 18px 30px rgba(255, 255, 255, 1);
transition: all 0.2s ease in out;
}
.img:hover {
cursor: pointer;
box shadow: 0 0 0 rgba(0, 0, 0, 0.2),
0 0 0 rgba(255, 255, 255, 0.8),
inset 18px 18px 30px rgba(0, 0, 0, 0.1),
inset 18px 18px 30px rgba(255, 255, 255, 1);
}
.img:hover img {
width: 58px;
}
</style>
</head>
<body>
<div class="img">
<a href="https://blog.tdcat.cn">
<img src="http://im.tdcat.cn/tdcat.png"
alt="">
</a>
</div>
<div class="img">
<a href="链接地址">
<img src="图片地址"
alt="">
</a>
</div>
<div class="img">
<a href="链接地址">
<img src="图片地址"
alt="">
</a>
</div>
<div class="img">
<a href="链接地址">
<img src="图片地址"
alt="">
</a>
</div>
<div class="img">
<a href="链接地址">
<img src="图片"
alt="">
</a>
</div>
</body>
</html>